
취득 방법부터 전망까지 A to Z
웹디자인기능사 자격증은 웹 디자인 및 UI/UX 디자인에 관심 있는 분들에게 필수적인 국가기술자격증입니다. 웹사이트 제작, 그래픽 디자인, 코딩(HTML, CSS, JavaScript) 등에 대한 기본적인 실무 능력을 평가하는 시험으로, 디자이너뿐만 아니라 프론트엔드 개발자를 꿈꾸는 분들에게도 유용합니다.
이 글에서는 웹디자인기능사 시험의 개요, 준비 방법, 난이도, 활용 분야 및 전망까지 자세히 다루겠습니다.

1. 웹디자인기능사 자격증이란?
웹디자인기능사는 **한국산업인력공단(Q-Net)**에서 주관하는 국가기술자격증으로, 웹사이트 디자인 및 개발에 필요한 기초 기술을 평가합니다.
📌 시험 대상
✅ 웹디자인 및 UI/UX 디자인에 관심 있는 사람
✅ 웹디자이너, 프론트엔드 개발자, 퍼블리셔를 희망하는 사람
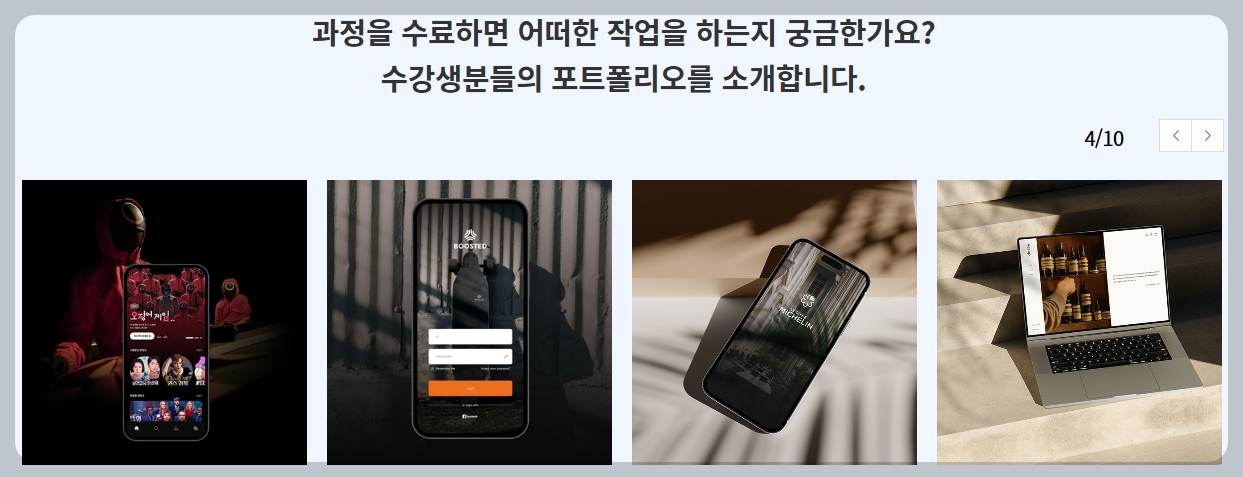
✅ 포트폴리오를 강화하고 싶은 취업 준비생
✅ 실무에서 활용 가능한 웹 디자인 능력을 검증받고 싶은 사람
📌 시험 구성
웹디자인기능사 시험은 필기와 실기로 나누어져 있으며, 각각 일정 기준을 충족해야 최종 합격할 수 있습니다.

2. 웹디자인기능사 시험 상세 내용
✏️ 필기시험
📖 출제 과목
● 인터넷 일반: 웹의 기본 개념, 네트워크, 도메인, 보안 등
● 웹 그래픽 디자인: 포토샵, 일러스트레이터, 디자인 원리
● 웹 페이지 제작: HTML, CSS, JavaScript 기본 문법
📊 시험 방식
● 객관식 60문항 (4지선다형)
● 시험 시간: 60분
● 100점 만점 기준, 60점 이상 합격
📅 필기시험 일정
한국산업인력공단(Q-Net) 홈페이지에서 확인 가능하며, 1년에 4~5회 시행됩니다.

🖥️ 실기시험
실기는 실제 웹 페이지를 제작하는 과정으로 진행됩니다.
📖 실기시험 내용
● HTML + CSS를 활용한 웹페이지 제작
● Photoshop을 이용한 이미지 편집 및 적용
● JavaScript 및 jQuery 간단한 코드 작성
📊 시험 방식
● 제한 시간: 3시간 30분
● 합격 기준: 100점 만점 중 60점 이상
🔹 실기시험은 실무와 유사한 방식으로 진행되므로, 포트폴리오 제작 경험이 있거나 웹사이트를 직접 만들어 본 경험이 있다면 유리합니다.

3. 웹디자인기능사 준비 방법
📌 필기 준비 팁
✅ 기출문제 분석: Q-Net에서 제공하는 기출문제를 반복 학습
✅ 핵심 개념 정리: 네트워크, HTML, CSS, 디자인 이론 숙지
✅ 온라인 강의 활용: 유튜브, 인강 사이트에서 강의 수강
📌 실기 준비 팁
✅ 포토샵 & 일러스트레이터 연습: 기본 툴과 단축키 숙지
✅ HTML/CSS 코딩 연습: 웹사이트를 직접 만들어 보는 것이 중요
✅ 시험용 템플릿 익히기: 실기 시험은 주어진 디자인을 재현하는 방식

4. 웹디자인기능사 합격 후 진로 및 전망
📌 취득 시 기대 효과
🎯 취업 경쟁력 상승: 디자인 및 웹 개발 분야 지원 시 우대
🎯 프리랜서 가능: 웹 디자인 프로젝트를 직접 진행 가능
🎯 창업/스타트업: 1인 기업, 쇼핑몰 운영, 블로그 제작 등에 활용
📌 관련 직업 및 연봉 전망
💼 웹디자이너: 평균 연봉 3,500만 원 이상
💼 UI/UX 디자이너: 평균 연봉 4,000만 원 이상
💼 프론트엔드 개발자: 평균 연봉 4,500만 원 이상
✅ 웹디자인기능사 자격증을 기반으로 실무 경험을 쌓으면 연봉 상승 가능성이 높음

5. 자주 묻는 질문 (FAQ)
❓Q1. 웹디자인기능사 자격증이 꼭 필요한가요?
✅ 필수는 아니지만 취업, 이직, 프리랜서 활동 시 강점이 될 수 있음
❓Q2. 독학으로 취득할 수 있을까요?
✅ 필기는 독학이 가능하지만, 실기는 실습이 중요하므로 학원 추천
❓Q3. 웹디자인기능사 vs GTQ(그래픽기술자격), 어떤 게 더 좋을까요?
✅ GTQ는 포토샵 위주, 웹디자인기능사는 HTML/CSS까지 포함
✅ 취업을 위해서는 웹디자인기능사가 더 유리

6. 마무리 및 추천 자료
웹디자인기능사 자격증은 취업, 프리랜서, 개인 웹사이트 운영 등 다양한 분야에서 활용 가능한 유용한 자격증입니다.
📚 추천 자료
🔹 Q-Net 공식 홈페이지 (시험 일정 및 기출문제)
🔹 웹디자인 기능사 교재 (시중 문제집 추천)
🌟 지금부터 차근차근 준비해서 웹디자인기능사 합격 & 성공적인 커리어를 만들어보세요! 🚀
하이미디어 공식 홈페이지 : http://hrd-academy.kr
하이미디어 아카데미
hrd-academy.kr
국비지원 교육 카톡 상담 : https://open.kakao.com/o/sadcrSHg
국비지원교육 상담센터
#IT취업 #국비지원 #국비지원무료교육 #국비교육 #국비교육상담 #정부지원교육 #KDT #산대특 #국가기간 #자바웹개발 #클라우드 #웹디자인
open.kakao.com

'웹디자인·웹퍼블리셔' 카테고리의 다른 글
| 비전공자도 OK! 피그마로 시작하는 UI/UX 웹디자인 국비무료교육 (0) | 2025.04.14 |
|---|---|
| 웹디자인 무료교육 국비지원학원 통해 공부하고 취업까지! 현실 가능한 방법일까? (2) | 2025.04.11 |
| AI 웹디자인 포트폴리오 준비를 위한 국비지원 학원 완벽 가이드 (2) | 2025.02.24 |
| [UIUX 웹디자인국비지원] 웹퍼블리셔와 웹디자인 학원 (1) | 2024.12.26 |
| 생성형 AI 활용 웹디자인 전문가 양성 국비지원 과정 (1) | 2024.12.03 |



